Adobe Commerce Front-End Developer Expert 온라인 연습
최종 업데이트 시간: 2025년10월19일
당신은 온라인 연습 문제를 통해 Adobe AD0-E720 시험지식에 대해 자신이 어떻게 알고 있는지 파악한 후 시험 참가 신청 여부를 결정할 수 있다.
시험을 100% 합격하고 시험 준비 시간을 35% 절약하기를 바라며 AD0-E720 덤프 (최신 실제 시험 문제)를 사용 선택하여 현재 최신 50개의 시험 문제와 답을 포함하십시오.
정답:
Explanation:
To display a URL in a template securely, the developer should use the escapeUrl method of the escaper object. This method will encode any special characters in the URL that can be used for XSS attacks, such as &, <, >, ", ', etc. For example:
<?php echo $escaper->escapeUrl($url) ?>
The following methods are not suitable for displaying URLs and should not be used:
<?php echo $escaper->escapeLink($url) ?>: This method is used for escaping link attributes, not URLs. It will encode any characters that are valid in URLs but invalid in HTML attributes, such as spaces, quotes, etc. For example:
<?php echo $escaper->escapeLink(‘https://example.com/?q=hello world’) ?> // Output:
https://example.com/?q=hello%20world
<?php echo $escaper->escapeHtml($url) ?>: This method is used for escaping HTML content, not URLs. It will encode any characters that are valid in URLs but invalid in HTML content, such as &, <, >, etc. For example:
<?php echo $escaper->escapeHtml(‘https://example.com/?q=<script>alert(“XSS”)</script>’) ?> // Output: https://example.com/?q=<script>alert("XSS")</script>
정답:
Explanation:
To place a template file for a custom module, the developer should follow this path pattern:
app/code/<Vendor>/<Module>/view/<Area>/templates/<Template>
In this case, the vendor name is Orange, the module name is Customer, the area is frontend, and the template name is customer-info.phtml. Therefore, the correct path is:
app/code/Orange/Customer/view/frontend/templates/customer-info.phtml
The following paths are not correct and will not work:
app/code/Orange/customer/view/frontend/web/templates/customer-info.phtml: This path is incorrect because it uses web instead of templates, which is used for storing web assets like CSS, JS, and images, not template files.
app/code/Orange/Customer/frontend/templates/customer-info.phtml: This path is incorrect because it misses the view directory, which is required for separating frontend and backend templates.


정답:
Explanation:
To pass JSON data to a JavaScript component while keeping XSS prevention strategies in mind, the developer should use the following options:
Option A: Use the x-magento-init script tag with the data-mage-init attribute and the JSON.parse function to initialize the component with the JSON data. This option is secure because it does not use any HTML tags or attributes that can be exploited by XSS attacks.
Option C: Use the text/x-magento-init script tag with the type attribute and the JSON.parse function to initialize the component with the JSON data. This option is secure because it does not use any HTML tags or attributes that can be exploited by XSS attacks.
The following options are not secure and should not be used:
Option B: Use the script tag with the type attribute and the escapeHtmlAttr function to initialize the component with the JSON data. This option is not secure because it uses the escapeHtmlAttr function, which is meant for escaping HTML attributes, not JSON data. This function can introduce double quotes in the JSON data, which can break the JSON syntax and cause errors.
Option D: Use the script tag with the type attribute and the escapeJsQuote function to initialize the component with the JSON data. This option is not secure because it uses the escapeJsQuote function, which is meant for escaping JavaScript strings, not JSON data. This function can introduce backslashes in the JSON data, which can break the JSON syntax and cause errors.

정답:
Explanation:
To access a view model within an existing block, the developer can use either of the following ways:
$block->getData(‘view_model’): This method will return the view model object that is assigned to the argument name “view_model” in the layout XML file. For example:
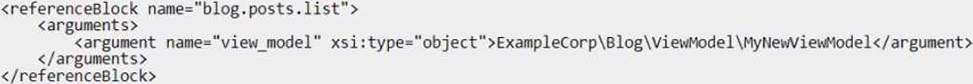
<referenceBlock name=“blog_posts_list”> <arguments> <argument name=“view_model”
xsi:type=“object”>ExampleObjectModel/ExampleObjectModel</argument> </arguments> </referenceBlock>
In the template file, the developer can access the view model object by using:
$block->getData(‘view_model’)
$block->getData(‘viewModel’): This method will return the view model object that is assigned to the
argument name “viewModel” in the layout XML file.
For example:
<referenceBlock name=“blog_posts_list”> <arguments> <argument name=“viewModel”
xsi:type=“object”>ExampleObjectModel/ExampleObjectModel</argument> </arguments> </referenceBlock>
In the template file, the developer can access the view model object by using:
$block->getData(‘viewModel’)
The following methods are not valid and will not work:
$block->viewModel(): This method does not exist and will cause an error.
$block->getViewHodel(): This method is misspelled and will cause an error.



정답:
Explanation:
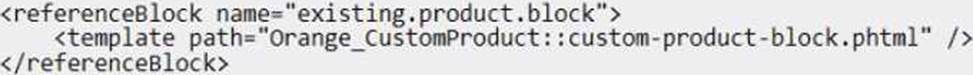
To override the template assigned to a block in a module, the developer needs to use the <referenceBlock> layout instruction with the name attribute specifying the name of the block and the template attribute specifying the path to the new template file. In this case, the code would be:
<referenceBlock name=“existing.product.block” template=“Orange_CustomProduct::custom-product-block.phtml”/>
Option A is not valid because it uses <block> instead of <referenceBlock>, which would create a new block instead of referencing an existing one. Option C is not valid because it uses <argument> instead
of <template>, which would not change the template of the block. Option D is not valid because it uses an incorrect syntax for the template attribute, which should use two colons instead of a slash.
Reference: [Layout instructions], [Override templates and layout files]
정답:
Explanation:
To register a new page layout in a custom theme, the developer needs to create a layouts.xml file in the app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/layout directory. The layouts.xml file should contain the <layout> element with the id, label, and file attributes. The id attribute is used to reference the layout in other layout files, the label attribute is used to display the layout name in the admin panel, and the file attribute is used to specify the path to the layout file
relative to the web directory of the theme. The
app/design/frontend/<VendorName>/<ThemeName>/layouts.xml and app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/layouts.xml files are not valid and will not work.
Reference: [Create a new page layout], [layouts.xml]
정답:
Explanation:
To move a block from one container to another, the developer needs to use the <move> layout instruction with the element attribute specifying the name of the block and the destination attribute specifying the name of the container. The after attribute can be used to position the block relative to other blocks in the same container. The value “-” means that the block will be placed after all other blocks, i.e., as the last child. The value “last-child” is not valid for the after attribute and will not work. The element and destination attributes should use the names of the blocks and containers, not
their aliases or classes.
Reference: [Layout instructions], [Move an element]
정답:
Explanation:
To modify the width and height of all product images inside a theme, the developer needs to edit the view.xml file inside the etc directory of the theme. The view.xml file contains the configuration for the theme’s images, fonts, and layout. The images.xml file does not exist by default and is not used for configuring images. The theme.xml file is used for specifying the parent theme and other metadata of the theme.
Reference: [view.xml], [theme.xml]
정답:
Explanation:
To delete a manually installed theme, the developer needs to remove the theme directory from the app/design/frontend directory and also delete the corresponding record from the theme table in the database. The theme:uninstall CLI command is only used for deleting themes that are installed as Composer packages. Disabling the theme from the backend admin configuration does not delete the theme files or records, but only makes it unavailable for use.
Reference: [Delete a theme], [theme:uninstall]
정답:
Explanation:
To customize the header of email templates, the developer needs to place the new template in the /Magento_Email/email/header.html path of the theme. This will override the default header
template from the Magento_Email module. The /Magento_Email/templates/override/html/header.html path is not valid and will not work. The /Magento_Theme/html/header.html path is used for customizing the header of web pages, not emails.
Reference: [Customize email templates], [Email templates overview]
정답:
Explanation:
The favicon can be added to the <your_theme_dir>/Magento_Theme/web/ directory of a custom theme. The favicon should have the name favicon.ico and replace the default one from the Magento_Theme module. The <your_theme_dir>/web/ directory is used for storing web assets that are not specific to any module. The <your_theme_dir>/assets/images directory does not exist by default and is not used for storing favicons.
Reference: [Add a favicon], [Theme structure]
정답:
Explanation:
The theme.xml file is responsible for specifying the parent theme of a custom theme. The file should contain the <parent> element with the value of the parent theme’s directory, such as <parent>MagentoMuma</parent>. The view.xml file is used to configure the theme’s images, fonts, and layout. The registration.php file is used to register the theme in the system.
Reference: [Create a theme], [theme.xml]
정답:
Explanation:
To create translations for a theme, the developer needs to place the translation files in the il8n directory of the theme. The translation files should have the format <language code>_<country code>.csv, such as en_US.csv or fr_FR.csv. The etc and translations directories are not used for storing translation files.
Reference: [Translations overview], [Translate theme strings]
정답:
Explanation:
To override a layout XML file from a parent theme, the developer just needs to place the modified file in the same path relative to the layout directory of the child theme. In this case, the file would be app/design/frontend/ExampleCorp/orange/Vendor_Module/layout/catalog_product_view.xml. The override directory is not used for overriding layout files, but for overriding templates and web assets.
Reference: [Layout instructions], [Override templates and layout files]
정답:
Explanation:
The best way to customize a template file from a third-party module is to create a new theme that inherits from the parent theme and override the template file in the app/design/frontend/Custom/Theme/Vendor_Module/templates directory. This way, the customization is isolated from the original module and can be applied to a specific website or store view. Creating another layout file or a new module would not be as simple or flexible as creating a new theme.
Reference: Frontend development guide, [Create a theme], [Theme inheritance]