Adobe Commerce Architect Master 온라인 연습
최종 업데이트 시간: 2025년11월10일
당신은 온라인 연습 문제를 통해 Adobe AD0-E722 시험지식에 대해 자신이 어떻게 알고 있는지 파악한 후 시험 참가 신청 여부를 결정할 수 있다.
시험을 100% 합격하고 시험 준비 시간을 35% 절약하기를 바라며 AD0-E722 덤프 (최신 실제 시험 문제)를 사용 선택하여 현재 최신 50개의 시험 문제와 답을 포함하십시오.
정답:
Explanation:
To add a product type with custom pricing, the Architect needs to do the following steps:
Create a content of the etc/product_types.xml file that defines the new product type, its label, model, index priority, and price model. This file is used to register the new product type and its associated classes in Magento1.
Create a new price model that extends \Magento\Catalog\Model\Product\Type\Price and implements the custom pricing logic for the new product type. The price model is responsible for calculating the final price of the product based on various factors, such as special price, tier price, catalog price rules, etc2.
Create a custom type model that extends from the abstract Product Type model (\Magento\Catalog\Model\Product\Type\AbstractType) and overrides the methods related to the product type behavior, such as prepareForCart, getAssociatedProducts, etc. The type model defines how the product type interacts with other components, such as quote, order, cart, etc3.
Reference:
How to add a new product type in Magento 2? (MageStackDay mystery question 1) - Magento Stack Exchange
Magento 2: How to create custom product types - BelVG Blog
Magento 2: How to create custom product types - BelVG Blog
정답:
Explanation:
To display additional content on the home page based on a custom customer attribute, the Architect needs to do the following steps:
Add a new context value of “my_attribute” to Magento\Framework\App\Http\Context. This will allow the Full Page Cache to generate different versions of the page for customers with different values of “my.attribute”. The context value can be set using a plugin on the Magento\Customer\Model\Context class.
Add a dynamic block with the content to the Home Page. A dynamic block is a type of content block that can be configured to display only to specific customer segments or conditions. The Architect can use the ‘my.attribute’ in the conditions of the dynamic block and assign it to the Home Page in the Content > Blocks section of the Admin Panel.
Reference: Private content | Magento 2 Developer Documentation Dynamic Blocks | Adobe Commerce 2.3 User Guide - Magento
정답:
Explanation:
According to the Adobe Commerce documentation, to extend an existing GraphQL interface, the
keyword extend must be used before the interface name. This indicates that the new declaration is
adding or modifying fields to the existing interface, rather than redefining it. If the keyword extend is
omitted, the new declaration will be ignored and the original interface will be used. In this case, the
Architect wants to change the type of the my_attribute field in the ProductInterface interface, which
is already declared in the Magento.CatalogGraphQl module. Therefore, the Architect should use the
keyword extend before declaring the ProductInterface interface in the schema.graphqls file of the
custom module. This will allow the Architect to override the type of the my_attribute field from Int
to MyAttributeType.
Reference: Extend existing schema | Adobe Commerce Developer Guide Schema language with GraphQL | Adobe Commerce
정답:
Explanation:
These two options are both valid ways to manage routing for the bespoke news section and adhere to best practice. Option B leverages the existing URL rewrite functionality of Adobe Commerce, which allows creating custom URLs for any entity type and storing them in the database. This option requires creating a standard controller route for the news entity type, such as news/article/view/id/i, where i is the news article ID. Then, on saving each news article, a rewrite rule is generated that maps the internal URL to the desired SEO-friendly URL, such as news/{date}/{article_url_key}. The rewrite rule is stored in the url_rewrite table, which is used by the standard router to match and redirect requests.
Option C involves creating a custom router class that implements \Magento\Framework\App\RouterInterface and runs before the standard router in the routing process. The custom router class can match the news portion of the URL and extract the date and URL key parts from it. Then, it can look for and load a news article that matches those values using a model or repository class. If a match is found, it can set the request parameters accordingly and dispatch the request to a controller action that renders the news article page.
Reference:
Routing | Adobe Commerce Developer Guide
URL Rewrites | Adobe Commerce Developer Guide
Custom Router | Adobe Commerce Developer Guide
정답:
Explanation:
Private content blocks are sections of the page that are specific to each customer and are not cached by the server. To update these blocks when a customer performs an action, such as adding a gift registry item to the quote, the Adobe Commerce Architect needs to specify the new action in a sections.xml configuration file. This file defines which blocks need to be updated for each action and how often they should be updated. By doing this, the Architect can ensure that the private content blocks are refreshed with the latest data from the server.
Reference: Private content | Magento 2 Developer Documentation Configure private content | Magento 2 Developer Documentation
정답:
Explanation:
EAV attribute import uses the REPLACE statement, which deletes and inserts a new row with the same primary key value. This causes the auto-increment column to increase by one for each row, even if the row already exists. If the auto-increment column reaches its maximum value, which is 2147483647 for a signed INT, then any further REPLACE statement will fail with an integrity constraint violation error.
Reference: EAV and extension attributes | Magento 2 Developer Documentation GitHub - techdivision/import-attribute: This library provides the functionality for the Magento 2 import of EAV attributes
Data integrity in JSON (B) when replacing EAV - Stack Overflow

정답:
Explanation:
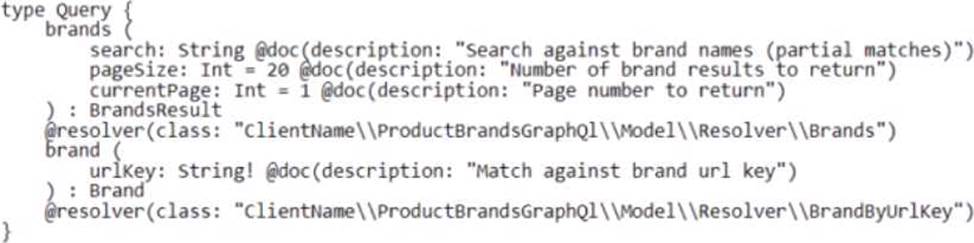
This solution ensures that the data returned by the GraphQL queries is up to date, while also maintaining performance. By specifying a $cache(cacheidentity: Path\To\identityclass) directive for each GraphQL query, the relevant brands and associated products will be added as cache tags.
정답:
Explanation:
Option C is the correct solution because declaring a capture command with type Magento\Payment\Gateway\Command\NullCommand for the payment method command pool in di.xml will prevent the default capture logic from being executed. The NullCommand class is a dummy implementation of the CommandInterface that does nothing. This way, the payment capture will be handled by the PSP webhook, and the invoice will be created accordingly12
Option A is not a correct solution because adding a plugin before the $invoice->capture() and changing its input to prevent the call of the $payment->capture() will require modifying the core Magento code, which is not recommended. Moreover, this solution will affect all payment methods that use the invoice capture logic, not just the monthly installments payment extension3
Option B is not a correct solution because changing the can_capture attribute for the payment method under config.xml to be <can_capture>0</can_capture> will disable the capture functionality for the payment method entirely. This means that the invoice cannot be created or captured, even by the PSP webhook4
Reference:
1: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/payments-integrations/payment-gateway/gateway-command.html?lang=en
2: https://github.com/magento/magento2/blob/2.4-develop/app/code/Magento/Payment/Gateway/Command/NullCommand.php
3: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/customization/best-practices.html?lang=en#do-not-modify-core-code
4: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/payments-integrations/payment-gateway/payment-gateway-configuration.html?lang=en#payment-method-configuration
정답:
Explanation:
Option B is a valid solution because creating a new HTTP Context variable can allow for differentiating the public content cache for users who belong to a B2B company account. The HTTP Context variable can be used to modify the output of the header block accordingly, without affecting the performance or scalability of the site1
Option D is also a valid solution because creating a new custom condition for customer segments can enable targeting users who are part of a B2B company account. The customer segment can be used to modify the output of the header block accordingly, using layout updates or dynamic blocks. This solution can also leverage the existing customer segment functionality and avoid custom coding2 Option A is not a valid solution because switching the theme based on a virtual type can cause performance issues and increase the complexity of the site maintenance. Moreover, switching the theme can affect the entire site appearance, not just the header block3
Option C is not a valid solution because using the customer session data directly to modify the output of the header block can prevent the public content cache from working properly. The customer session data is private and cannot be cached, so this solution can negatively impact the performance and scalability of the site4
Option E is not a valid solution because checking if the current user is part of a B2B company within a block class can also prevent the public content cache from working properly. The block class logic is executed on every request, so this solution can negatively impact the performance and scalability of the site5
Reference:
1: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/architecture/starter-architecture.html?lang=en#http-context
2: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/marketing/customer-segments.html?lang=en
3: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/design/themes.html?lang=en
4: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/architecture/starter-architecture.html?lang=en#private-content
5: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/architecture/starter-architecture.html?lang=en#public-content
정답:
Explanation:
According to the Adobe Commerce documentation, the Source Selection Interface is the main interface for implementing custom source selection algorithms. The interface defines a method called execute(), which takes a list of items to be shipped and a stock ID as parameters, and returns a SourceSelectionResultInterface object, which contains the recommended sources and quantities for each item. The Architect can create a new class that implements this interface and provides the logic for finding the lowest-cost warehouse that is open for each item. The Architect can then register the new class as an option for the source selection algorithm in the di.xml file of the custom module.
Reference: Source Selection Algorithm | Adobe Commerce Developer Guide Source Selection Interface | Adobe Commerce Developer Guide
정답:
Explanation:
According to the Adobe Commerce documentation, the correct approach to change the stopwords directory inside a custom module is to use dependency injection to override the default values of the
stopwordsDirectory and stopwordsModule parameters of the \Magento\Elasticsearch\SearchAdapter\Query\Preprocessor\Stopwords class. The stopwordsDirectory parameter specifies the relative path of the stopwords directory from the module directory, while the stopwordsModule parameter specifies the name of the module that contains the stopwords directory. By adding these parameters to the di.xml file of the custom module, the Architect can change the location of the stopwords files without modifying the core code or database.
Reference: To change the directory from your module
Configure Elasticsearch stopwords
정답:
Explanation:
According to the Adobe Commerce documentation, to create a new xml configuration file, the Architect needs to create a Data class and a Reader class for the custom module. The Data class is responsible for storing and retrieving the configuration data from the cache or the Reader class. The Data class should implement the “\Magento\Framework\Config\Data” interface or extend the “\Magento\Framework\Config\Data” class. The Reader class is responsible for reading and validating the xml configuration files from the file system. The Reader class should implement the '\Magento\Framework\Config\Reader\Filesystem" interface or extend the '\Magento\Framework\Config\Reader\Filesystem" class. The Architect also needs to declare the Data class and the Reader class in the di.xml file of the custom module, and specify the name of the xml configuration file, the converter class, and the schema locator class for the Reader class.
Reference: Configuration types | Adobe Commerce - Experience League Create configuration types | Adobe Commerce - Experience League
정답:
Explanation:
According to the Adobe Commerce documentation, OAuth-based authentication is the recommended method for integrations that need access to system resources, such as orders, customers, products, etc. OAuth-based authentication allows the merchant to control the access level and scope of the integration, as well as to revoke the access at any time using the admin panel. OAuth-based authentication also requires an OAuth handshake between the integration and the Adobe Commerce system during activation, which ensures a secure exchange of tokens and keys. The third-party system should follow the OAuth protocol to obtain and refresh the access token, which will be used as the Bearer Token to authorize the REST API calls.
Reference: Authentication | Adobe Commerce Developer Guide OAuth-based authentication | Adobe Commerce Developer Guide



정답:
Explanation:
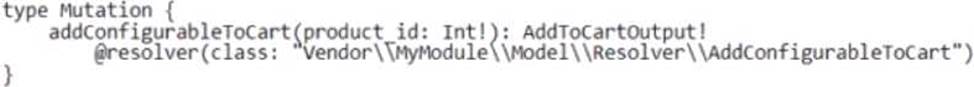
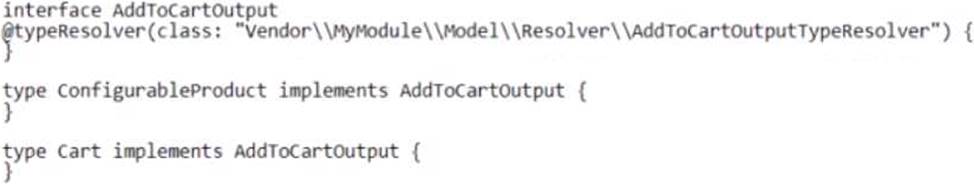
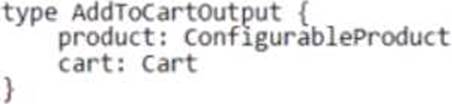
According to the Adobe Commerce documentation, the output of a GraphQL mutation is declared by specifying the type of the data returned by the mutation. The type can be either a scalar type (such as String, Int, Boolean, etc.), an object type (such as Cart, Product, Customer, etc.), or a union type (such as SearchResult, which can be either Product or Category). A union type is used when the mutation can return more than one possible type of data, depending on the input or the logic of the mutation. In this case, the mutation can return either a Cart type or a ConfigurableProduct type, depending on the number of variants of the configurable product. Therefore, the output of the mutation should be declared as a union type that includes both Cart and ConfigurableProduct types. Option B is the only option that correctly declares a union type using the pipe symbol (|) to separate the possible types. Option A and Option C are incorrect because they use brackets ([ ]) and curly braces ({ }), which are used for declaring list types and input object types, respectively.
Reference: GraphQL API - Adobe Inc.
Schema language with GraphQL | Adobe Commerce
정답:
Explanation:
According to the Adobe Commerce documentation, the best way to add a custom tax calculation to all orders is to declare a new total collector in the “etc/sales.xml” file of a custom module. This way, the custom tax logic can be implemented in a separate class that extends the \Magento\Quote\Model\Quote\Address\Total\AbstractTotal class and overrides the collect() and fetch() methods. The collect() method is responsible for calculating the tax amount and adding it to the quote address, while the fetch() method is responsible for displaying the tax amount in the cart and checkout pages. The new total collector can be assigned to any area of the order totals, such as before or after the subtotal, shipping, or grand total.
Reference: Customizing order totals
How to add custom fee or discount to order totals in Magento 2